iPhone SDKの導入について
ハードウェア環境が用意できたので、次は開発用ソフトウェアのiPhoneSDKを
インストールします。
まずは Apple developer 登録を行います。
http://developer.apple.com/programs/register/にアクセスして、手順に従って入手します。
実機を使った動作検証には
iPhoneデベロッパプログラムへ登録が必要と
なりますが、年単位でのライセンスのようなものであり、
有効期間があるため、 開発がある程度完了し、実機検証となる直前に登録するのが賢いです。
ちなみに年間参加費は
¥10,800- です。
※英語ページでは$99 と表示されています。。。
現状のような円高だと損した気分になります。

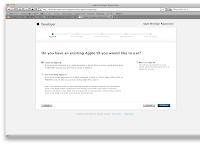
「Get started」をクリックする。

登録には「Apple ID」が必要なので、持っていない場合は「Create an Apple ID 」を、 既に持っている場合は「Use an existing Apple ID」を 選択し、指示に従って登録処理を進めます。

Dev Cente の iPhoneをクリックします。

Xcode.3.0.2 and iOS SDK4.0.2 をクリックしてダウンロードします。
ダウンロードした .dmg ファイルをダブルクリックするとPDFファイルと.mpkgというファイルが表示されるので.mpkgをダブルクリックすることでインストールが開始します。
インストーラが起動すると画面の指示に従ってインストールを行うだけです。
完了すれば開発環境の構築が完了です。ついに開発に着手できます。

Xcode and iPhone SDK for SnowLeopard をクリック。
画面の指示に従ってインストールします。

インストール完了です。
iPhoneSDKパッケージをインストールすると
Xcode、
CocoaTouch、
Interface Builderというものが基本的にインストールされます。
Xcodeというのは、アプリケーションを開発するための総合開発環境(IDE)です。
CocoaTouchは、iPhoneのマルチタッチ技術用のフレームワークです。
InterfaceBuilderは、GUIを使用するアプリケーションのインタフェース作成ツールです。
まずはXcodeから使いこなせませんと、開発の一歩を踏み出せませんので
Xcodeから覚えていく必要があります。
Xcodeでは
・プロジェクトの管理(ファイルやリソースの世代管理)
・コンパイラ
・デバッガ
・エディタ
が主な機能(私の理解の範囲では)としてあります。

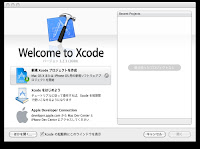
Xcodeを起動しますと左記のような画面となり、
「新規Xcodeプロジェクトを作成」を選択し、プロジェクトを作成します。

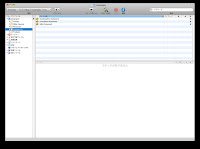
新規プロジェクトを作成すると左記のような画面となります。
Xcode以外のその他の総合開発環境(IDE)を使用したことのある方であれば、直感的に操作できるではないかと思います。
画面左側がプロジェクトのグループファイルリスト。
右側上部がグループファイルリストで選択したフォルダ内のファイルリスト。その下が各ソースファイルなどを編集するエディタ部分です。
新規プロジェクトのフォルダ構成としては
Classes、OtherSources、Resources、Frameworks、Products
の5つに分かれています。
それぞれは
「Classes」:
クラスのヘッダーファイルやソースファイルが含まれていて、必要に応じて追加することができます。
「OtherSources」:
プリコンパイルされているヘッダーファイルとmain.mが含まれています。
main.mはアプリケーション実行時に最初に呼ばれるプログラムのことです。
「Resources」:
自動で生成されるXlibファイルが含まれています。
画像や音などiPhoneアプリで使用するリソースをここに配置します。
「Frameworks」:
iPhoneアプリで使うフレームワークが含まれています。必要に応じて追加できます。
「Products」:
ビルドして生成された実行ファイルがここに置かれます。

とりあえず、「ビルドして実行」 をクリックしますとiPhoneシミュレータが起動します。
iPhoneシミュレータはiPhone実機そのもののように扱うことができ、左記のようにブラウジングもサクッとできちゃいます
iPhoneアプリを開発するには「Objective-C」という言語を使用します。
しかしながら、Objective-CはC言語を基に作られたオブジェクト指向言語のためiPhone独自のAPIを使うような部分以外についてはC言語(またはC++)で記述することも出来ます。
C言語での開発をされたことがある方にとっては言語的なハードルは、ほとんどないと思われます。
私の方ではC言語での開発経験があるため、Objective-CとC言語の基本構文の違いなどはあまり気にせず、開発を進めながら理解していきたいと思います。
今日はここまで。
iPhoneアプリの醍醐味を味わうためには、CocoaTouchフレームワークを使い倒して覚えていく必要があると考えていますので、次回はその辺りを使用しての実際のソースコードを組んでいく作業を書いていきたいと思います。



 早速作ってみます。白と黒の汎用的なパターンの300種類のピースの組み合わせでどんな顔でも作れると聞くとワクワクします。
早速作ってみます。白と黒の汎用的なパターンの300種類のピースの組み合わせでどんな顔でも作れると聞くとワクワクします。